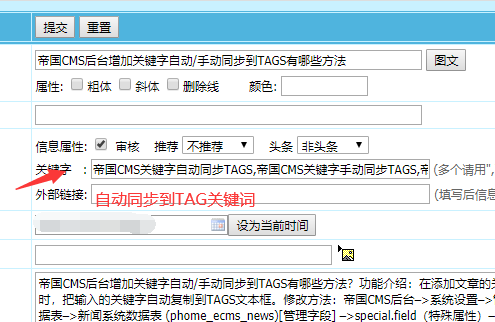
功能介绍:在添加文章的关键字时,把输入的关键字自动复制到TAGS文本框。

修改方法:帝国CMS后台–>系统设置–>管理数据表–>新闻系统数据表 (phome_ecms_news)[管理字段] –>special.field(特殊属性)–>[修改系统字段]
把“输入表单替换html代码”中的这一句:
------------------------------------------------------1、输入关键字时自动添加TAGS文-------------------------------------------------
<input name="keyboard" type="text" size="52" value="<?=stripSlashes($r[keyboard])?>">
修改成下面这句:
<input name="keyboard" type="text" size="52" value="<?=stripSlashes($r[keyboard])?>" onkeyup="infotags.value=this.value;">
------------------------------------------------------2、手动点复制按钮----------------------------------------------------------
或者加个手动同步按钮:
<script language="javascript">
function copykeyword(){ document.getElementById("infotags").value=document.getElementById("keyword").value }
</script>
<tr>
<td height="25" bgcolor="#FFFFFF">关键字 :
<input name="keyboard" id="keyword" type="text" size="52" value="<?=stripSlashes($r[keyboard])?>">
<input type="button" value="拷贝到Tags" onclick="copykeyword()">
<font color="#666666">(多个请用","隔开)</font></td>
</tr>
注意:手动的实际上是在原来代码的基础上添加了2段代码及1个ID
1、js
<script language="javascript">
function copykeyword(){ document.getElementById("infotags").value=document.getElementById("keyword").value }
</script>
2、<input type="button" value="拷贝到Tags" onclick="copykeyword()">
3、<input name="keyboard" id="keyword" type="text" size="52" value="<?=stripSlashes($r[keyboard])?>">中的“id="keyword"”
PS.由于前期整理文章没有进行格式化信息处理,导致有些包含代码修改的信息,格式混乱看不清楚。如果发现有此类问题,请在下方评论留言,第一时间进行格式化整理!