1、制作显示效果页面
2、修改效果页面加上e:loop调用标签
>e:loop灵动标签语法
>【例1】使用灵动标签调用“国内新闻”栏目的最新3条信息
·第一步,确定需要用灵动标签调用的信息内容及其代码
·第二步,将调用内容用灵动标签表示
::确定灵动标签的参数
::确定灵动标签的模板代码
::确定灵动标签模板代码中的变量
>【例2】使用灵动标签调用"新闻数据表"中,最新4条带标题图片的信息
·第一步,确定需要用灵动标签调用的信息内容及其代码
·第二步,将调用内容用灵动标签表示
::确定灵动标签的参数
::确定灵动标签的模板代码
::确定灵动标签模板代码中的变量
3、将已加上灵动标签的HTML效果页面代码复制到后台更新
4、查看生成后的页面效果
相关链接
《帝国网站管理系统》一招鲜吃天遍天系列教程之 灵动标签使用
《帝国网站管理系统》英文名“EmpireCMS”,简称帝国CMS。 本教程适用于帝国CMS5.1以上版本。 面向用户: 网站部署: ·EmpireCMS零基础的用户; ·网站栏目与数据:默认安装,调用安装时内置的初始数据。 ·会使用Dreamweaver设计简单表格式模板的用户; ·页面调用:用灵动标签调用各新闻栏目的数据。 ·能看懂基本HTML的用户。 ·系统模型:使用内置的新闻系统模型。
准备工具:·Dreamweaver(网站模板制作工具)
实例效果图:
▲top
网页制作流程: 1、制作显示效果页面; 2、修改效果页面加上e:loop调用标签; 3、将已加上灵动标签的HTML效果页面代码复制到后台更新; 4、查看生成后的页面效果。
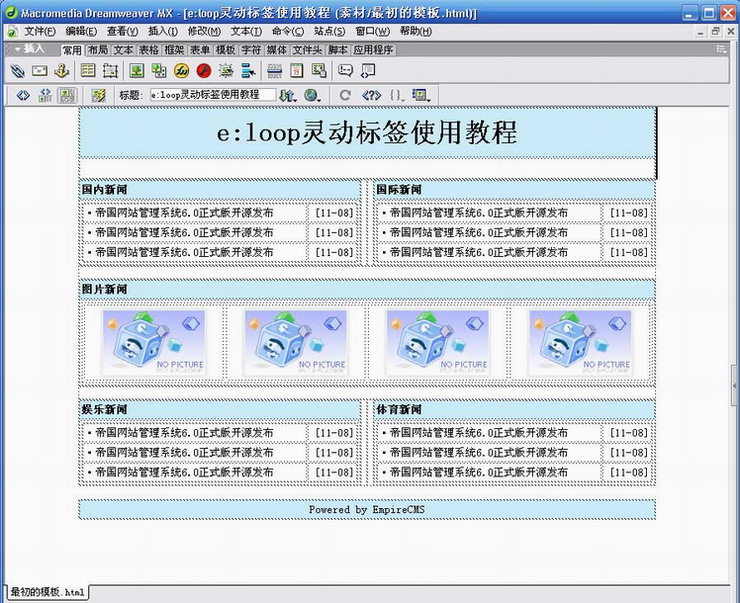
1、制作显示效果页面 先用Dreamweaver做出网页效果,如下为我们预先做的普通HTML页面效果(图1):
效果页面HTML代码如下(HTML代码1):
▲top
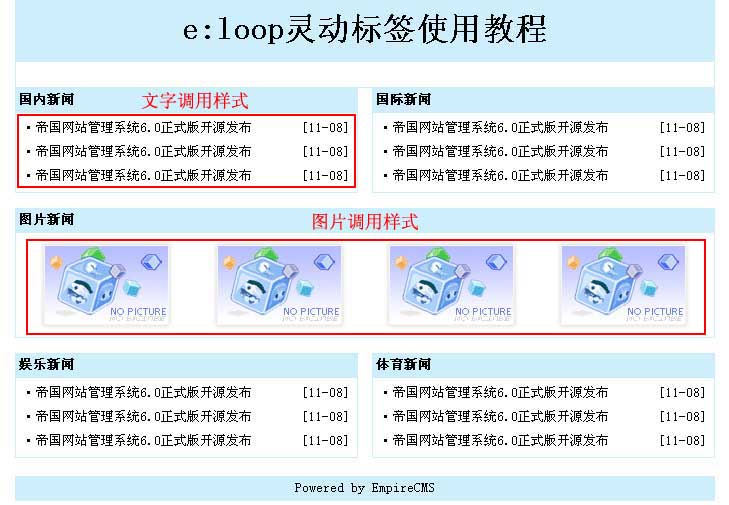
2、修改效果页面加上e:loop调用标签: 我们来分析下上面做好的HTML网页调用样式,如下(图2): 上图我们分析了该网页共有两种调用样式:文字调用样式、图片调用样式:
文字调用样式:一行一列,内容包括"标题"(标题长度截取36个字符)、"标题链接"、"发布日期"格式; 应用于国内、国际、娱乐、体育新闻4个栏目,每个栏目显示最新3条信息。 图片调用样式:一行一列,内容包括"标题"、"标题图片"、"图片链接"格式; 调用新闻数据表内所有栏目带标题图片的信息,共显示4条最新信息。 因此我们需要为上述每个类别的文字(图片)调用样式中添加灵动标签,调用并显示该样式。
▲top
e:loop灵动标签语法:(详细语法可以点击这里查看) [e:loop={栏目ID,显示条数,操作类型,只显示有标题图片}]
模板代码内容
[/e:loop]灵动标签参数说明:
"操作类型"决定"栏目ID"值,即标签参数中的"栏目ID/专题ID/SQL语句/表"参数必须与操作类型一一相对应. 操作类型查询 首先确定信息的调用范围(调用的是栏目?专题?数据表?默认表?标题分类还是SQL的信息),再确定操作类型和栏目ID值,例如: 调用某栏目的最新信息 操作类型按栏目调用 值为0, 栏目ID=调用栏目的ID值(在帝国CMS后台查询该栏目ID值)。 调用默认表的最新信息 操作类型按默认表调用 值为3, 栏目ID=0或者'' (在CMS后台设置某数据表为系统默认表)。
假如新闻表为系统的默认表,则调用新闻表的最新信息时:
栏目ID=0,操作类型=3。或者栏目ID='',操作类型=3调用某专题的最新信息 操作类型按专题调用 值为6, 栏目ID=调用专题的ID值,(在帝国CMS后台查询该专题ID值)。 调用某数据表的最新信息 操作类型按数据表调用 值为18, 栏目ID='数据表名'。
例如调用新闻表的最新信息时(这里新闻表不一定是默认表)。
栏目ID='news',操作类型=18调用某标题分类的最新信息 操作类型按标题分类调用 值为25, 栏目ID=标题分类ID,(在帝国CMS后台查询该标题分类ID值)。 按SQL调用查询最新信息 操作类型按SQL调用 值为24, 栏目ID="sql语句"。数据表前缀可用[!db.pre!]表示。 调用多个栏目或专题的信息时,栏目ID或专题ID可以用,逗号格开并引用''单引号;
例如调用两个栏目(栏目ID值为1和2)的最新3信息,则灵动标签语法为:[e:loop={'2,3',3,0,0}]模板代码内容[/ecmsinfo]
调用步骤: * 确定需要用灵动标签调用的信息内容及其代码、显示样式; * 用灵动标签表示信息内容:分析并确定灵动标签参数,模板代码,模板代码中的变量,得出完整的灵动标签语法。
▲top
【例1】 使用灵动标签调用“国内新闻”栏目的最新3条信息
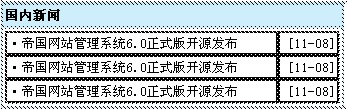
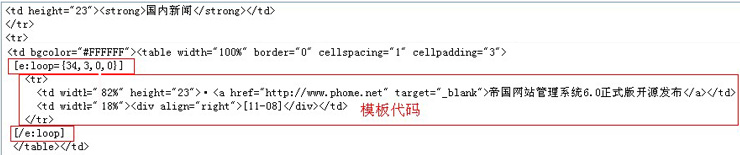
第一步,确定需要用灵动标签调用的信息内容及其代码: 我们需要用灵动标签调用"国内新闻"栏目的最新3条信息,并且3条信息具有相同的显示样式(见文字调用样式)。 调用内容:如图11中黑色加粗的部分,即为我们要使用灵动标签调用“国内新闻”栏目的信息: (图11:)
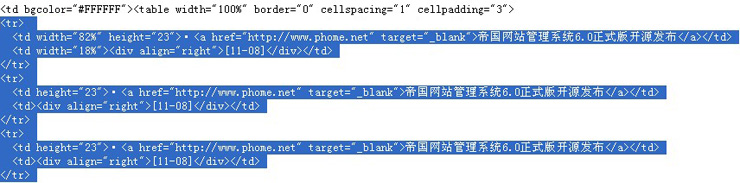
由此,调用内容的代码(查看图11黑色加粗部分对应的,即为图12中蓝色框内代码),就要用灵动标签的语法表示: (图12:)
第二步,将调用内容用灵动标签表示: 下面我们来逐一分析本例中的灵动标签语法。 ::分析并确定灵动标签的参数:{栏目ID/专题ID,显示条数,操作类型,只显示有标题图片} 按照第一步的设定,例1中调用“国内新闻”栏目的最新3条信息,灵动标签参数应设为:
[e:loop={34,3,0,0}]
模板代码内容
[/e:loop]标签参数说明
34 在帝国CMS后台查得“国内新闻”栏目的ID=34; 3 每个新闻栏目显示3条信息; 0 操作类型=0,调用栏目的最新信息.操作类型点击这里查询
0 0为 是否只调用带标题图片的信息——不限制,有无标题图片的信息都做调用。 ::分析并确定灵动标签的模板代码,根据灵动标签语法,找出本例的模板代码: 模板代码内容代表了灵动标签的显示样式;即使用灵动标签调用的信息最终显示样式,取决于模板代码是如何设置的。 图12中,调用内容的代码(蓝色框内代码)用灵动标签的模板代码表示, 由于调用内容的3条信息,具有相同显示样式(文字调用样式),所以我们只需要取一条信息的显示样式代码做为模板代码就可以了, 其他信息会根据灵动标签设置循环此调用, 因此模板代码为:
<tr>
<td width="82%" height="23">·<a href="http://www.phome.net" target="_blank">帝国网站管理系统6.0正式版开源发布</a></td>
<td width="18%"><div align="right">[11-08]</div></td>
</tr>再将模板代码的顶部和底部加上灵动标签参数,如: (图13:) ::分析并确定灵动标签模板代码内容中的变量: 在模板代码中,找出与其他信息不同之处并用变量替换,如标题,标题链接,发布日期:
标题变量 标题字段名:title;所以本例中,灵动标签标题字段变量为:$bqr[title]
例如截取标题前36个字符显示,则变量表示为esub($bqr[title],36)。
其中文字截取用esub(字符串,截取长度)表示。标题链接变量 灵动标签的标题链接变量是特殊变量,固定表示为:$bqsr[titleurl] 发布日期变量 发布日期字段名:newstime;所以本例中,灵动标签发布日期变量为:$bqr[newstime]
发布日期变量的格式:date('Y-m-d',$bqr[newstime]),其中date('格式字串',时间字段)为帝国CMS6.0版本的时间格式变量说明:在灵动标签中
$bqr: 调用对应的字段内容,表示方法为$bqr[字段名],如标题字段$bqr[title]等;
$bqsr:调用特殊字段变量,$bqsr[titleurl]:标题链接;$bqsr[classname]:栏目名称;$bqsr[classurl]:栏目链接。
$bqno:调用序号。
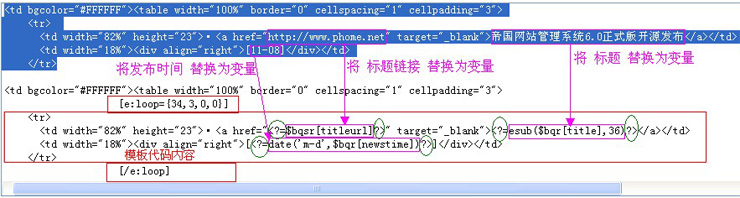
$public_r[newsurl]:调用网站地址 。熟悉了灵动标签变量语法后,下面我们将标题、标题链接、发布日期变量加入到模板代码内容中: (图14:) 模板代码内容:
<tr>
<td width="82%" height="23">·<a href="<?=$bqsr[titleurl]?>" target="_blank"><?=esub($bqr[title],36)?></a></td>
<td width="18%"><div align="right">[<?=date('m-d',$bqr[newstime])?>]</div></td>
</tr>切记:因为这段代码中要输出变量内容,所以在变量名两侧都要加上<?= 和 ?>,如<?=$bqsr[titleurl]?> 最后,例1调用国内新闻栏目最新信息的灵动标签语法即为(粗体部分):
<table width="100%" border="0" cellspacing="1" cellpadding="3">
[e:loop={34,3,0,0}]
<tr>
<td width="82%" height="23">·<a href="<?=$bqsr[titleurl]?>" target="_blank"><?=esub($bqr[title],36)?></a></td>
<td width="18%"><div align="right">[<?=date('m-d',$bqr[newstime])?>]</div></td>
</tr>
[/e:loop]
</table>自己动手试试使用灵动标签调用其他新闻栏目的信息^-^
▲top
【例2】 使用灵动标签调用新闻数据表中,所有栏目最新发布的4条带标题图片的信息
第一步,确定需要用灵动标签表示的信息内容及其代码: (图21:)
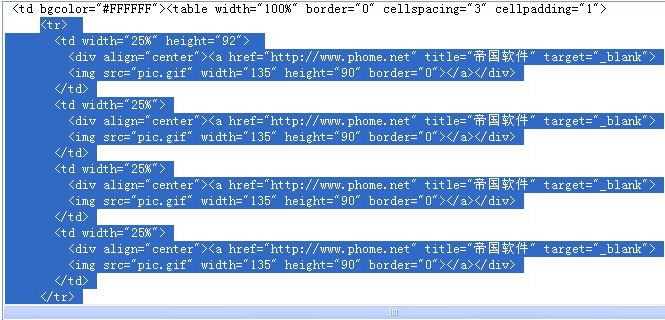
(图22:)调用内容,如图21中黑色加粗的部分,即为我们要使用灵动标签调用新闻数据表中所有栏目带标题图片的信息。 由此,调用内容的代码(查看图21黑色加粗部分对应的,即为图22中蓝色框内代码),就要用灵动标签语法表示。
第二步,将调用内容用灵动标签表示: 下面我们来逐一分析本例中的灵动标签语法。 ::分析并确定灵动标签的参数: 按照例2第一步的设定,调用新闻数据表中最新4条带标题图片的信息,灵动标签参数应设为:
[e:loop={'news',4,18,1}]
模板代码内容
[/e:loop]标签参数说明
18 由于例2的标签是调用新闻表的信息,因此操作类型选择按数据表调用各表最新信息,值为18;操作类型点击这里查询。 'news' 操作类型决定栏目ID='数据表',所以例2中的栏目ID值为'news'。 4 显示4条带标题图片的信息。
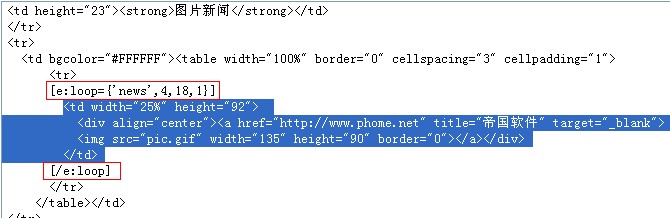
1 1为 只调用带标题图片的信息。 ::分析并确定灵动标签的模板代码,根据灵动标签语法,找出本例的模板代码: 图22中调用的4条标题图片信息,具有相同显示样式,所以我们只需取一条标题图片信息的代码显示样式做为模板代码就可以了。 因此模板代码为:
<td width="25%" height="92">
<div align="center"><a href="http://www.phome.net" title="帝国软件" target="_blank">
<img src="pic.gif" width="135" height="90" border="0"></a></div>
</td>再将模板代码顶部和底部加上灵动标签参数,如:
(图23:)::分析并确定灵动标签模板代码内容中的变量: 在模板代码中,找出与其他信息不同之处并用变量替换, 如标题变量为$bqr[title];标题链接变量为$bqsr[titleurl];标题图片变量为$bqr[titlepic]。 熟悉了灵动标签变量语法后,下面我们将标题、标题链接、标题图片变量加入到模板代码内容中: (图24:) 模板代码内容:
<td width="25%" height="92">
<div align="center"><a href="<?=$bqsr[titleurl]?>" title="<?=$bqr[title]?>" target="_blank">
<img src="<?=$bqr[titlepic]?>" width="135" height="90" border="0"></a></div>
</td>切记:因为这段代码中要输出变量内容,所以在变量名两侧都要加上<?= 和 ?>,如<?=$bqsr[titleurl]?> 最后,例2调用新闻数据表所有栏目最新信息的灵动标签语法即为(粗体部分):
<table width="100%" border="0" cellspacing="3" cellpadding="1">
<tr>
[e:loop={'news',4,18,1}]
<td width="25%" height="92">
<div align="center"><a href="<?=$bqsr[titleurl]?>" title="<?=$bqr[title]?>" target="_blank">
<img src="<?=$bqr[titlepic]?>" width="135" height="90" border="0"></a></div>
</td>
[/e:loop]
</tr>
</table>
▲top
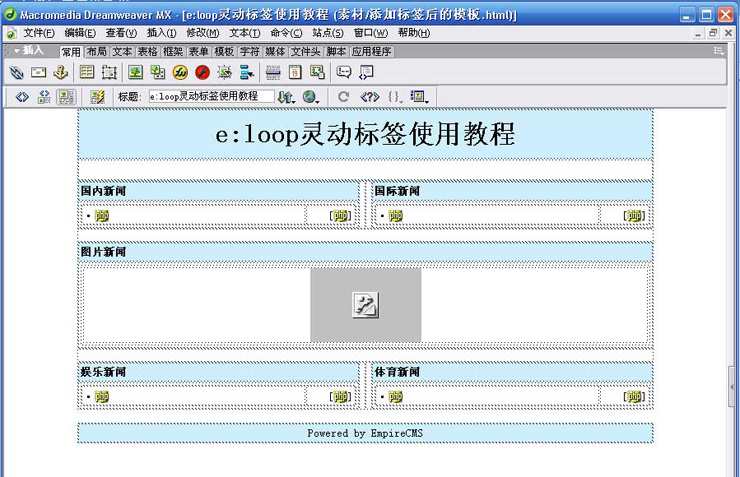
加入调用【例1】【例2】灵动标签后的页面效果(图3): 已加上e:loop调用标签后的模板(见图3)HTML代码如下(HTML代码2):
▲top
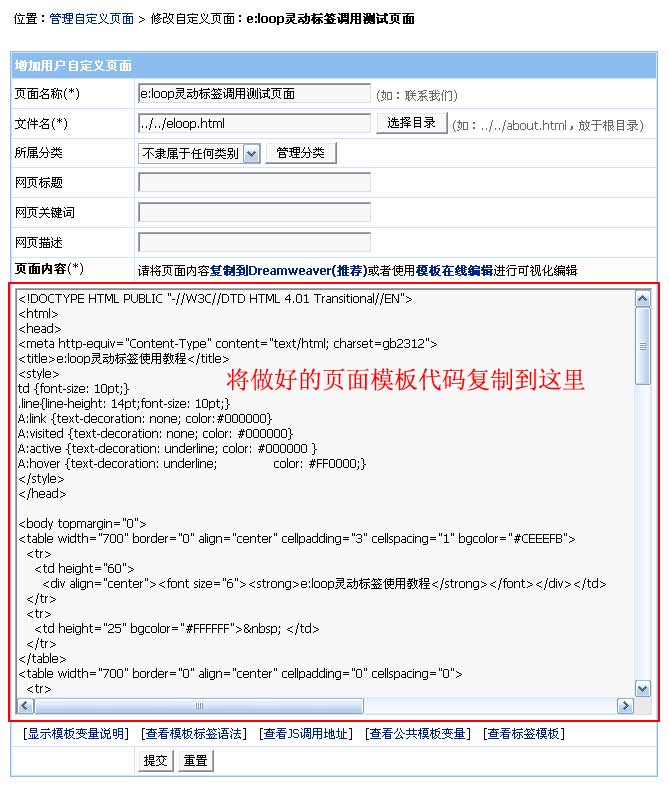
3、将已加上灵动标签后的HTML效果页面代码复制到后台更新: 位置:后台 > “模板管理” > “管理自定义页面” > “增加自定义页面”: 页面名称:e:loop灵动标签调用测试页面 文件名:../../eloop.html 页面内容:将已加上e:loop调用标签后的模板HTML代码(HTML代码2)复制到页面内容框中(图4): 点击页面底部的“提交”按钮,e:loop灵动标签调用测试页面增加完毕。
▲top
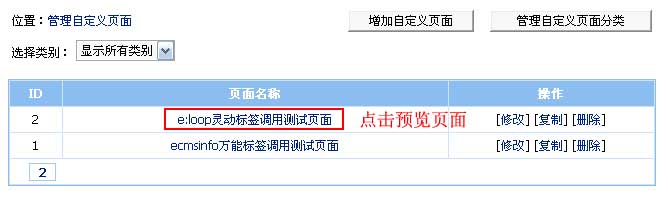
4、查看生成后的页面效果: 管理自定义页面,可看到我们刚才增加的页面(图5): 点击页面名称查看最终页面在网站前台的生成效果(图6): 至此,e:loop灵动标签使用讲解完毕。
帝国CMS灵动标签设置教程
发布时间:2020-06-28 09:53:23:www.zcabc.com 作者: 墨 浏览: