帝国cms去除html前端p标签以及strong标签的空白从排格式
我们针对这个网站做了一个调整方便大家测试观看,
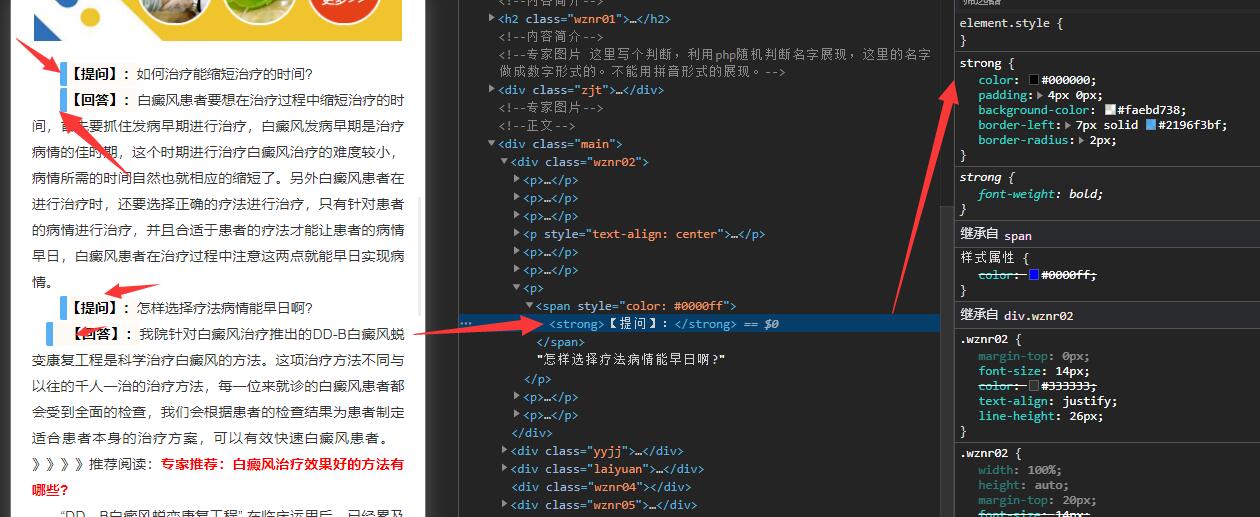
网址:https://3g.99bdf.com/zhiliao/36665.html
效果图跟html css 代码如下:
这个内容主要是编写的时候因为加粗不规范导致的问题,现在需要从新排格式使其整齐化一些。
我们这里改改代码为:
先用js去除所有的空白,在单独给p加上text-indent:2em;首行缩进,然后在控制sstrong的间隙来实现。
js代码如下:建议放到文章底部,非/body底部切记
<script type="text/javascript">
var strp = document.getElementsByTagName("p");
for(var y = 0; y <= strp.length; y++){
var text2 = strp[y].innerHTML;
var n2 = text2.trim();
// var n2 = text2.replace(/\s+/g,"");
document.getElementsByTagName("p")[y].innerHTML = n2;
console.log(strp);
};
</script>
<script type="text/javascript">
var str = document.getElementsByTagName("strong");
for(var i = 0; i <= str.length; i++){
var text = str[i].innerText;
// var n = text.replace(" ","");
var n = text.trim();
document.getElementsByTagName("strong")[i].innerText = n;
};
</script>
p标签的代码控制问题,
text-indent:2em;首行缩进两个字符,
strong标签的控制,
/*新增内容格式整理*/
padding-left: 2em;
margin-left: -2em;
从而实现加粗的标题前面自动自带一个蓝色的杠